
वीडियो: सिक्स सिग्मा में रन चार्ट क्या है?

2024 लेखक: Stanley Ellington | [email protected]. अंतिम बार संशोधित: 2023-12-16 00:17
ए रन चार्ट एक बुनियादी है ग्राफ जो एक समय अनुक्रम में डेटा मान प्रदर्शित करता है (जिस क्रम में डेटा उत्पन्न किया गया था)। ए रन चार्ट बदलाव और प्रवृत्तियों की पहचान के लिए उपयोगी हो सकता है। उदाहरण: एक ग्राहक सेवा केंद्र का पर्यवेक्षक हर महीने दर्ज की जाने वाली शिकायतों की संख्या पर डेटा एकत्र करता है।
इसके संबंध में, एक रन चार्ट क्या दर्शाता है?
ए रन चार्ट एक पंक्ति है ग्राफ समय के साथ प्लॉट किए गए डेटा का। समय के साथ डेटा एकत्र और चार्ट करके, आप प्रक्रिया में रुझान या पैटर्न पा सकते हैं। क्योंकि वे करना नियंत्रण सीमा का उपयोग न करें, चार्ट चलाएं आपको नहीं बता सकता कि कोई प्रक्रिया स्थिर है या नहीं। हालांकि, वे कर सकते हैं प्रदर्शन आप कैसे प्रक्रिया है दौड़ना.
यह भी जानिए, रन चार्ट और कंट्रोल चार्ट क्या है? ए रन चार्ट का सबसे सरल है चार्ट . ए रन चार्ट ऊपर और नीचे की प्रवृत्तियों का पता लगाने में आपकी मदद कर सकता है और यह आपको एक प्रक्रिया की एक सामान्य तस्वीर दिखा सकता है। ए नियंत्रण चार्ट समय के साथ डेटा की एक पंक्ति भी प्लॉट करता है। तथापि, नियंत्रण चार्ट ऊपरी और निचले शामिल करें नियंत्रण एक केंद्र रेखा के साथ सीमा रेखाएँ।
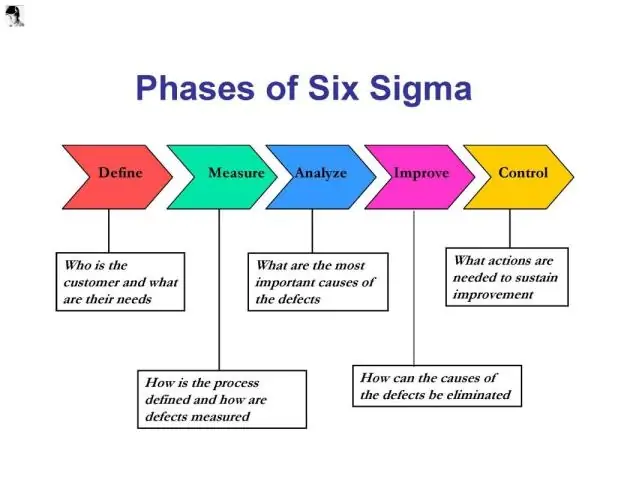
इस संबंध में, सिक्स सिग्मा में नियंत्रण चार्ट क्या है?
प्राथमिक सांख्यिकीय प्रक्रिया नियंत्रण (एसपीसी) के लिए उपकरण सिक्स सिग्मा पहल है नियंत्रण चार्ट - समय के साथ प्रक्रिया इनपुट या आउटपुट की ग्राफिकल ट्रैकिंग। में नियंत्रण चार्ट , इन ट्रैक किए गए मापों को वास्तविक प्रक्रिया प्रदर्शन की संभावनाओं से गणना की गई निर्णय सीमाओं की तुलना में दृष्टिगत रूप से तुलना की जाती है।
आप रन चार्ट पर रनों की गणना कैसे करते हैं?
ए Daud माध्यिका के एक तरफ एक पंक्ति में बिंदुओं की एक श्रृंखला है। एक गैर-यादृच्छिक पैटर्न या परिवर्तन का संकेत बहुत कम या बहुत अधिक द्वारा इंगित किया जाता है रन या मध्य रेखा के क्रॉसिंग। की संख्या निर्धारित करने के लिए रन माध्यिका के ऊपर और नीचे, गिनती जितनी बार डेटा लाइन माध्यिका को पार करती है और एक जोड़ देती है।
सिफारिश की:
सिक्स सिग्मा परियोजना में हितधारक कौन हैं?

आइए पहले समझते हैं कि सिक्स सिग्मा प्रोजेक्ट में 'स्टेकहोल्डर' शब्द का क्या अर्थ है। हितधारक वे लोग या लोगों का समूह है जो आपके संगठन या व्यावसायिक इकाई के अंदर और बाहर, दोनों जगह आपकी परियोजना को प्रभावित या प्रभावित कर सकते हैं
P चार्ट और विशेषता आधारित नियंत्रण चार्ट में क्या अंतर है?

द्विपद डेटा के लिए गुण नियंत्रण चार्ट पी और एनपी चार्ट के बीच मुख्य अंतर ऊर्ध्वाधर पैमाने का है। P चार्ट y-अक्ष पर गैर-अनुरूपता इकाइयों का अनुपात दिखाते हैं। एनपी चार्ट y-अक्ष पर गैर-अनुरूपक इकाइयों की पूरी संख्या दिखाते हैं
सिक्स सिग्मा में एक स्थिर प्रक्रिया क्या है?

केरी साइमन द्वारा। 2 टिप्पणियाँ। प्रक्रिया स्थिरता सिक्स सिग्मा पद्धति, या उस मामले के लिए किसी भी गुणवत्ता सुधार पद्धति की सबसे महत्वपूर्ण अवधारणाओं में से एक है। स्थिरता में एक सुधार पद्धति के आवेदन के माध्यम से सुसंगत और अंततः उच्च प्रक्रिया पैदावार प्राप्त करना शामिल है
सिक्स सिग्मा में प्रोसेस मैप क्या है?

प्रोसेस मैपिंग एक सिक्स सिग्मा प्रोजेक्ट में एक निश्चित गतिविधि या प्रक्रिया में शामिल चरणों की कल्पना करने के लिए उपयोग की जाने वाली तकनीक है। अपने मूल रूप में, सिक्स सिग्मा प्रक्रिया मानचित्रण एक फ़्लोचार्ट है जो किसी घटना, प्रक्रिया, या गतिविधि के सभी इनपुट और आउटपुट को पढ़ने में आसान, चरण-दर-चरण प्रारूप में दिखाता है
डीपीएम सिक्स सिग्मा क्या है?

सिक्स सिग्मा गुणवत्ता दोषों का एक स्तर है जो 3.4 डीपीएमओ (प्रति मिलियन अवसरों में दोष) से मेल खाती है। इसका मतलब यह नहीं है कि अंतिम उत्पाद 3.4 डीपीएम है। इसका मतलब है कि प्रत्येक अवसर 3.4 dpm पर है। अधिकांश उत्पादों में दोषों के कई अवसर होते हैं। प्रत्येक मापने योग्य विशेषता एक अवसर का प्रतिनिधित्व करती है
